Blazor WebAssembly vs Blazor Server
To run Blazor applications you can choose to run your client-side code on either the browser on the Server.
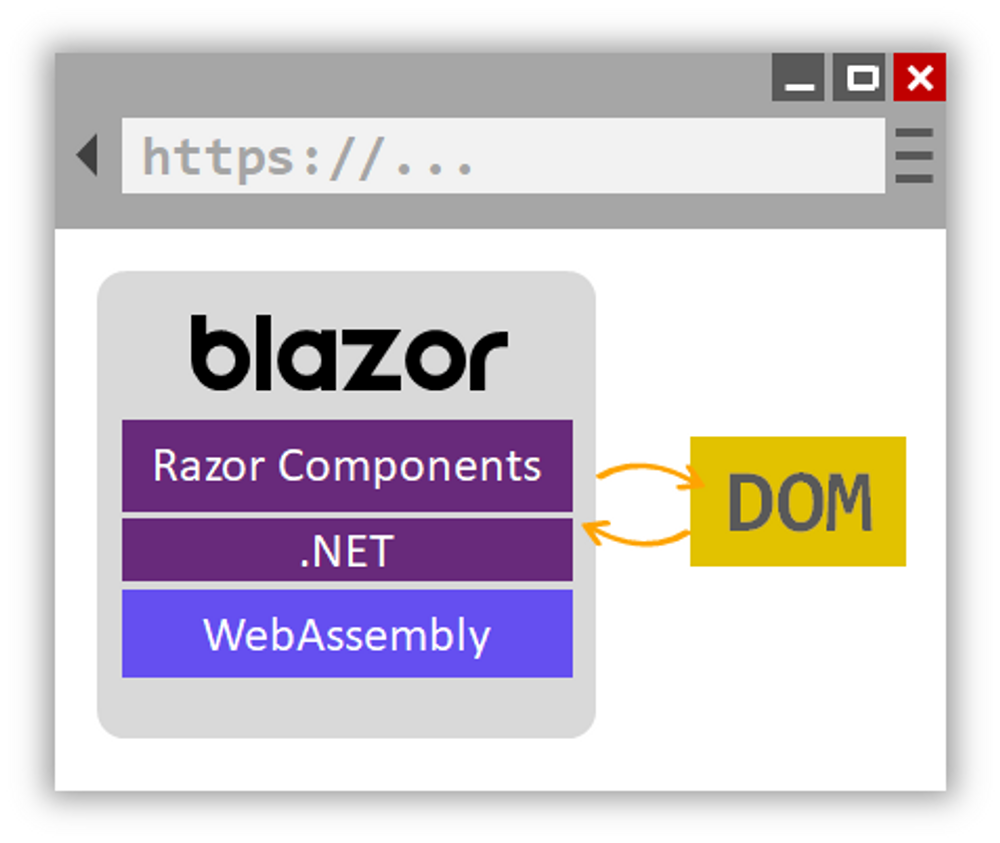
If you choose to run your frontend code on the browser, Blazor will use WebAssembly to run the .NET runtime in the browser.
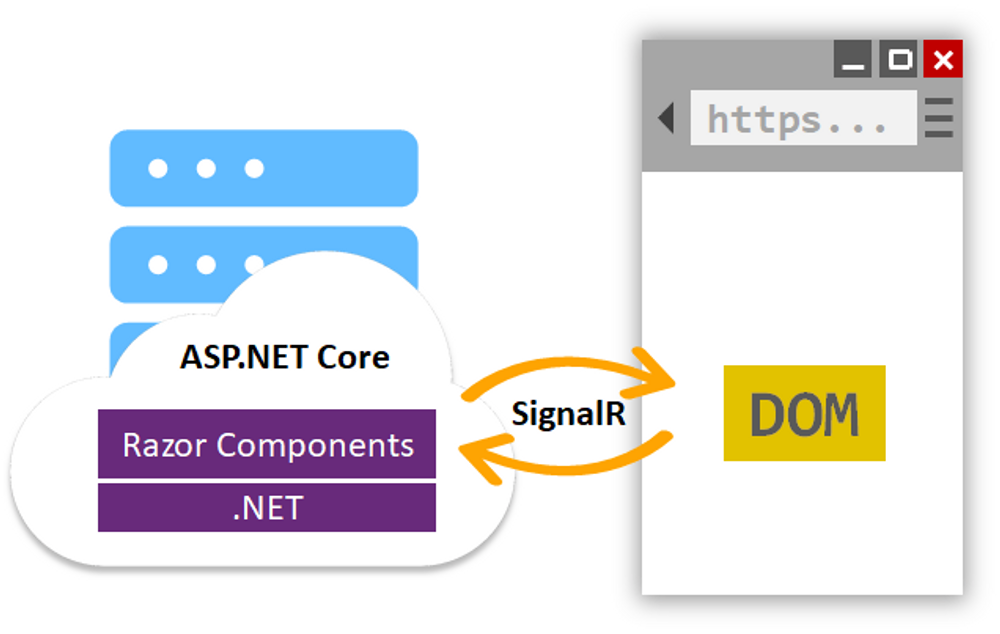
Alternatively, if you choose to run you client logic on the server-side. A Javascript application is deployed to the frontend and connects to your server over a SignalR web socket connection.
There are some advantages and disadvantages to both of these so lets take a look
Client-Side

In the WebAssembly hosting model
- The first request to the application downloads the common language runtime, all assemblies needed to run the application, javascript and styles - this means the initial request to the application will be slower than the server model
- UI updates will feel much faster because no back and forth is needed between the client and the server for DOM events
- Can be deployed to a CDN without the need for a backend server
Server-Side

In the Server hosting model
- The C# code runs on the server so there is no need to download the CLR and assemblies, meaning the first request will be faster than in the Web Assembly model
- UI updates might feel a bit slower due to the fact thet each request needs to travel to the server, wait for it to generate the latest DOM changes and deliver them over web sockets back to the frontend
- A .NET server is required to host it
Browser Compatibility
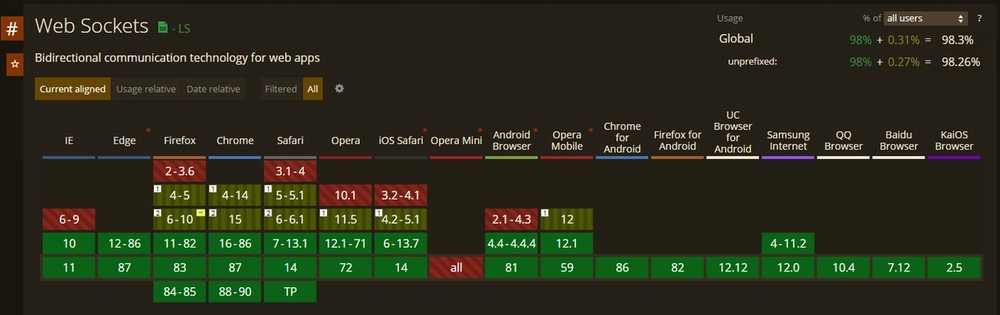
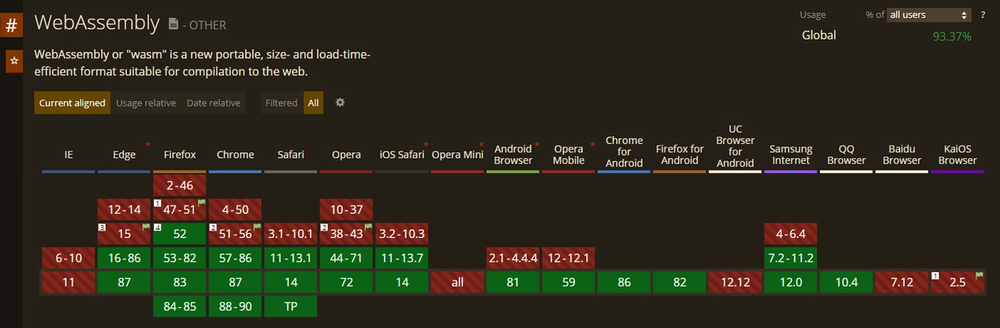
A note on browser compatibility - most modern browsers will support WASM and Blazor, but keep in mind that if you need to support older browsers like IE 11, make sure to check the browser compatibility tables on caniuse.com for both Web sockets and Web Assembly and see which model works for you.
WebAssembly Compatibility

WebSockets Compatibility